Vous voulez vendre Facebook à votre patron mais il vous pose LA question : Quel est le Retour sur Investissement ? (Oui, apparemment améliorer l’image, la notoriété, le service client et l’attachement des internautes à la marque ne suffit pas)
Après être allé aux conférences de Facebook, vous décidez de mettre en place des boutons « like » sur votre site et ainsi d’amener du trafic directement depuis le 1er réseau social mondial.
Malheureusement après quelques semaines vous remarquez que les boutons like de votre site ne ramènent aucun trafic (Zut alors !).
Et là je me dis « Et si vous saviez ! » ou plutôt… « Et si vous ne saviez pas »
- Saviez-vous qu’il ne suffit pas d’intégrer un bouton like pour qu’il soit visible ?
- Saviez-vous que la majorité des sites français qui ont mis le bouton « j’aime » l’ont en fait mal implémenté?
- Saviez-vous que de ce fait…tous les clics sont invisibles aux yeux des internautes
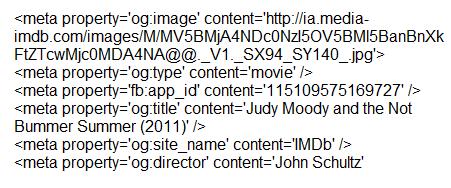
La raison : L’open graph tags de Facebook
Il existe 2 étapes dans l’implémentation des boutons like, mais souvent, sans le savoir ou juste par manque de courage, les entreprises ne s’occupent que de la première partie et oublient l’étape la plus importante.
La différence ?

Si vous faites « contrôle+U » sur le site de imdb vous tomberez sur les tags ci-dessous (qui sont les tags open graph de Facebook) que vous ne retrouverez malheureusement pas sur le site des Echos par exemple (Si vous m’entendez, faites un effort SVP ).
En bref, l’open graph tags vous permet de déterminer ce qui s’affichera quand une personne cliquera sur le bouton « j’aime », sur le site de imdb on peut voir l’image sélectionnée pour le like (meta : og : image), le type de contenu (un film), le titre du film, le nom du site….
Ces tags doivent être spécifiques à chaque page et inscrits dans le <head> de la page. (C’est un peu technique mais pas trop).
Grâce à ces tags vous pouvez donc déterminer de nombreux éléments tels que
- l’image : qui s’affichera quand un internaute clique sur j’aime
- le titre : qui s’affichera en plus gros
- le texte : qui s’affichera en plus petit
- l’Url de redirection
- le type : Très important car si vous définissez par exemple comme type « game », toutes les personnes qui cliqueront sur le « j’aime » d’un jeu feront apparaître votre jeu sur leur profil (dans les intérêts).
- …
Vous pouvez aussi ajouter des balises vidéo (og:video) et musique (og:audio).
Un conseil cependant : si vous mettez une vidéo dans vos « like » n’oubliez pas d’y inclure une Url sans quoi les internautes ne pourront pas être redirigés sur votre site après avoir visionné votre vidéo.
Alors maintenant que vous connaissez cette « astuce » (ou plutôt cette « obligation ») vous pouvez épater vos copains (et vos directeurs) en montrant que vous avez réussi à amener du trafic sur votre site grâce à Facebook (Comme le fait très bien le site saveur bière).
Pour toutes informations complémentaires sur les open graph tags, allez ici et pour les implémenter c’est ici (l’étape 2 en bas)
Have Fun 🙂
Image : http://www.techhim.com/how-to-appear-invisible-in-facebook.html












![[Concours] 6 tutos au choix à gagner avec Tuto.com](https://www.mycommunitymanager.fr/wp-content/uploads/2016/02/tuto-214x140.png)
